With a resurgence of public interest in Film, there has been a large gap for
enthusiasts who want to grow their interest but aren’t necessarily exploring
traditional college courses as a form of continued education.
Filmable gives users an opportunity to learn about cinema and filmmaking, connect them to a community of other film enthusiasts, and provide necessary streaming content for learning in one place. Users can access the films for their coursework directly from the site along with a library of new and classic films. Filmable offers live events for users that are lead by instructors and industry professionals, providing a unique online learning environment for those looking to learn more about film
As an avid film enthusiast, I was challenged to design a platform for those interested in growing their curiosity of filmmaking and cinema without formal continued education. The current alternatives have largely been an individual experience, as there is nowhere for people to nourish this desire for learning in their lives with a community they can trust.
How might we create a learning space that increases users' accessibility to films and film education, while also grow a community that allows users to explore their interest together?
I believe that providing a learning platform with coursework that is easily accessible and designed by industry professionals, along with providing the necessary streaming content in the same space, will increase access to to film education and provide users with a community through a shared interest in education.

Research Phase
My initial research set out to establish what users want out of an online learning platform. I wanted to get to know what they would value in a service that intersects film enthusiasm, community, and education.
Continuing education platforms like Masterclass, Coursera, and Skillshare provide users with courses on a wide range of focuses. There are limited film - related courses across the competitive space, with Masterclass being the only exception. There is currently no online platform that is dedicated to film education.
I conducted five interviews with people aged 20 - 30 who had all engaged in self-lead learning in varying capacities to understand better the user’s preferences, habits, frustrations, and needs surrounding self-lead education.
These three key themes became apparent:
Community - A key takeaway from users was that everybody felt that they lacked the community resources to grow and learn the way that best suits their needs. Other learners' success was a main motivation for users who could easily empathize with seeing someone they align with achieve a similar goal.
Career-focused vs. Enthusiast - Participants were divided about whether they were most engaged in learning when working towards a career, or when they are learning for fun or as a hobby. 2 of 5 participants did not enjoy learning a skill if it was only career focused.
Shared Language - A shared language to discuss learning/skills was universally desired among participants. Most felt that their progress was stunted by not being able to talk to others in a manner that they found helpful.
Meet our primary personas, Sasha, The Independent Learner and David, the Passionate Realist. By empthazing with the needs and frustrations of research particpants, I was able to define who the primary user of our product is. I kept these two in mind at every step of the design process.
Ideation Phase
My research of Filmable's competition space and user interviews signaled room for potential user engagement by developing a library of easily accessible courses, along with an integrated streaming library of related content and more. These features would create a space for users to access film education with a built-in community while also benefiting from a library of streaming content.
After refining what user's needed from Filmable, I developed a sitemap of how those features would be organized across the site. This outline was the first step in conceptualizing what Filmable would feel like in the hands of users.
At this stage, it was important to consider the larger scope of the project before deciding what features to continue developing. Mapping out the business goals, user goals and technical considerations Filmable demanded further informed how to visualize and develop the site.
Initially, I explored what it would be like for a user to utilize these four proposed features by creating task flows. Working through these helped me empathize with the user and how they would complete the proposed tasks. These were later iterated upon to better showcase the potential of Filmable and better suit the needs of users.
These critical flows were to be tested:
Create an Account
Select a Course
RSVP To A Community Event
Choose a Film from Library
Interaction Design
I used low-fidelity sketching to translate what these task flows would look like for users. Sketching and scribbling notes at this stage helped me to refine what features were needed for a viable prototype.
Through the sketching process, it became clear that the Starting a Course and RSVP features were obsolete. Visualizing the screens made me realize that it was most important to showcase these refined task flows, while giving a glimpse of what could be possible in order to build a rounded prototype in the allotted time.
The refined task flows:
Creating an account
Selecting a film from “Now Showing”
Playing a film in “Screening Room”
Adding a film to watchlist
From there, I took these sketches and reworked them into a mid-fidelity outline that I could use in Figma to build upon for the high-fidelity screens of Filmable. This design was originally intended to be a desktop prototype, but after the wireframing stage, I shifted focus to a mobile-first responsive web design.
Key screens shown below:
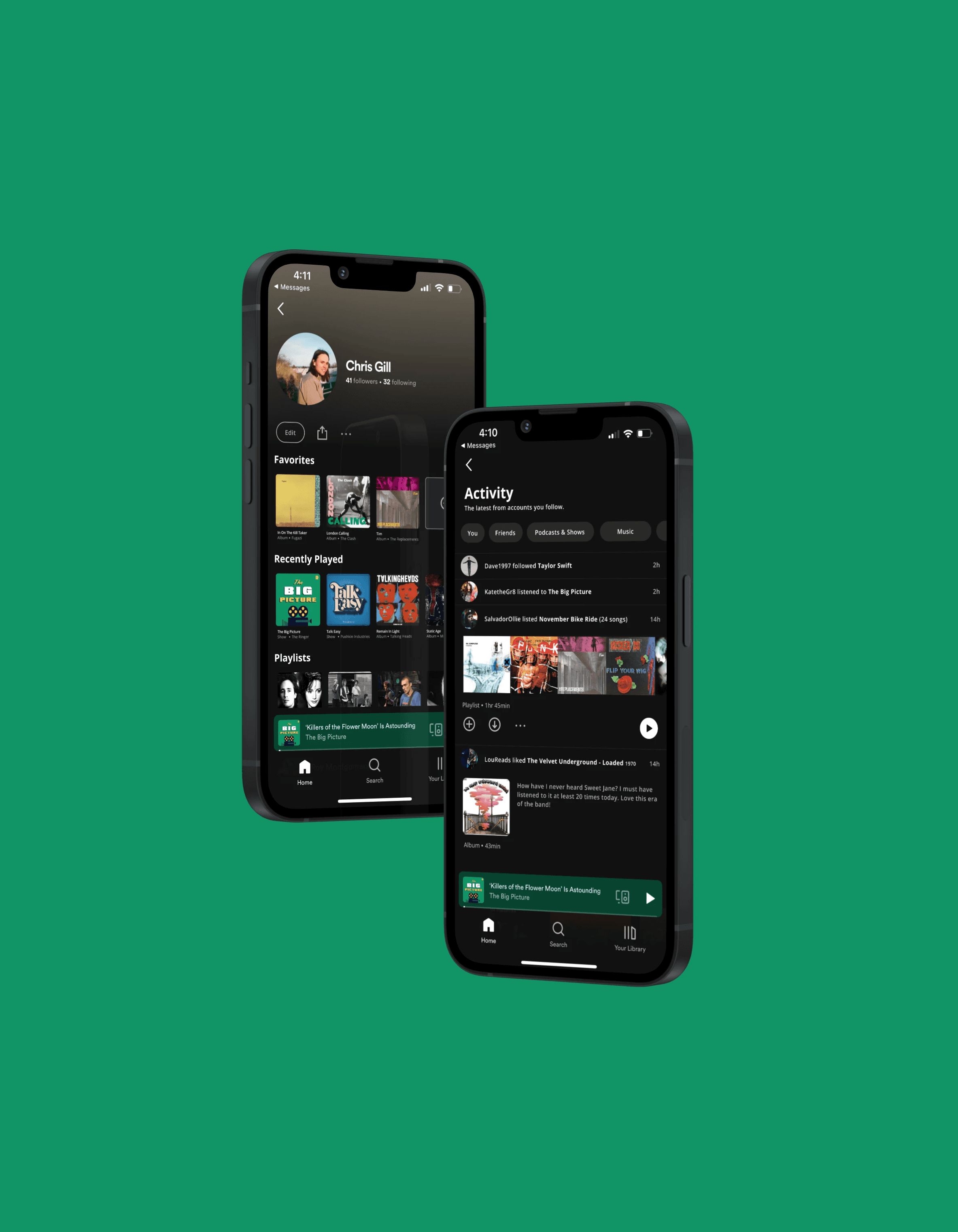
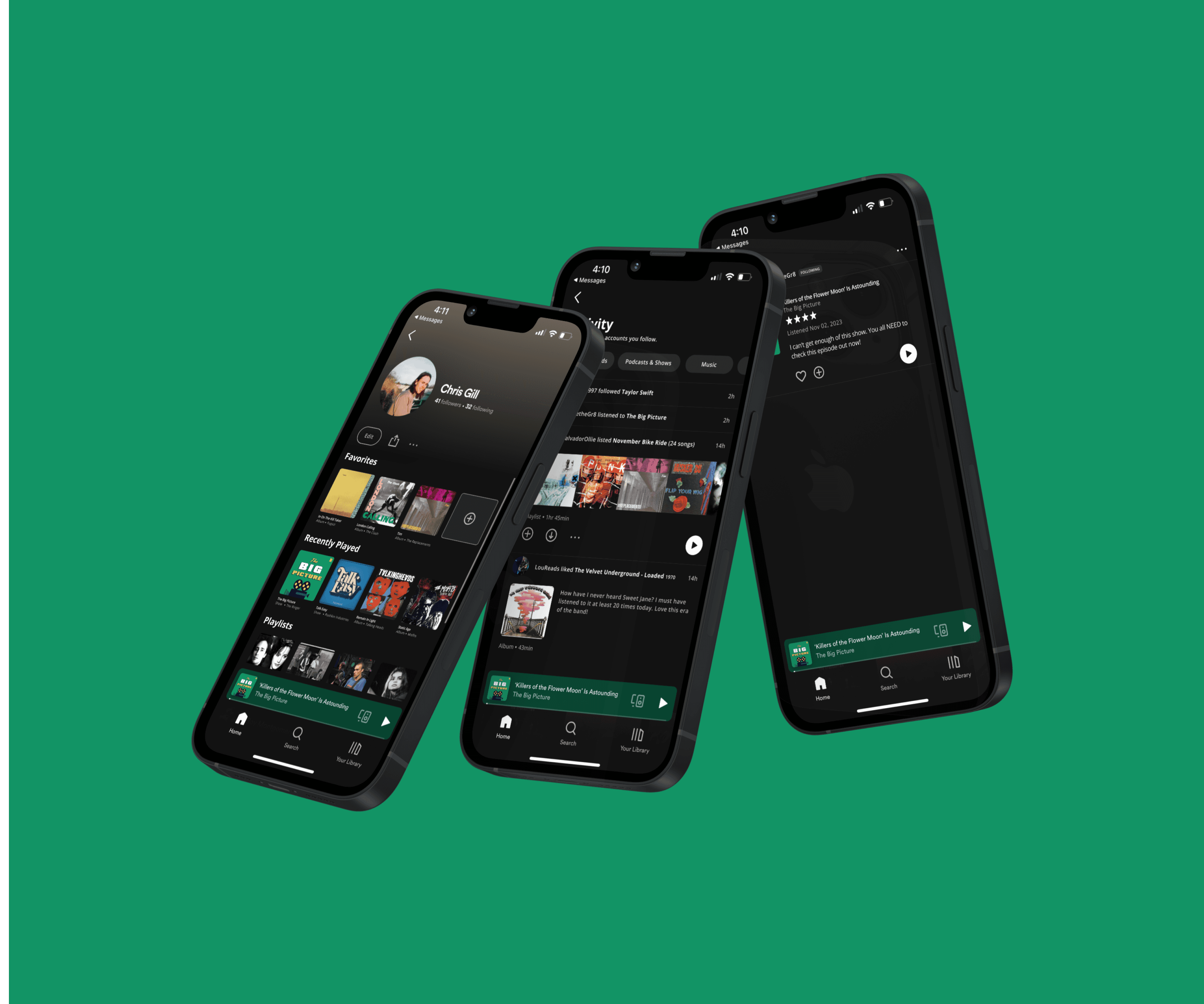
Welcome page
Streaming Library
User Dashboard
'Community Cinema' streaming interface
Design & Branding
Films are often built around bold statements with strong characters, defying conventions of society, history, and self. They act as a mirror for their audience and help to make people feel seen as someone who is part of a larger culture. In short: they make you feel a sense of belonging. I looked to the culture and history of cinema to inform the brand design of Filmable.
I wanted the branding for Filmable to embody the spirit of cinema and the feeling it provides to viewers. The typeface Impact was used, as it is a classic film poster staple. A single tone of yellow is used throughout the design to captures user’s attention in focused areas. It’s also an ode to the light a film projector emits.
High Fidelity Screens
With the brand kit fully realized including icons, buttons and some basic components, it was a smooth transition to take the wireframes to higher fidelity screens. It was invigorating to see some of these details come to life and develop the task flows in to a predictable, expected and human-centered design for users. Further market research into streaming services like MUBI for insight into the functionality of the streaming interface were instrumental in the design.
Usability Testing & Iteration
Usability Testing
Five participants were observed, and then interviewed about their experience for this usability test. All of them were conducted in-person, with me as a mediator for the tests. I was able to observe the physical as well as verbal reactions that participants had to working with the three key task flows that they were asked to navigate through.
Creating an account
Adding a film to your watchlist
Playing a title from the “Now Showing” page
There was a 100% completion rate of all three tasks by all participants. Although, this wasn't a perfect test by any means. There was more difficulty and confusion among users when entering the 'course dashboard'. Three users strongly felt that they should be able to choose the courses that appear in their dashboard while they were signing up. Users unanimously praised the idea of being able to stream the content you're learning about in the same place.
Research participants unanimously felt that the education features of Filmable lacked depth. This was an oversight in the initial design process that I prioritized amending after usability testing. The additions of a course selection guide and course detail page were added as a flow in the revised prototype.

A period of reflection after the usability testing interviews provided clarity to what the next steps of development would be for Filmable.
Integrating a user review system into the library of content would help build further community engagement.
Continuing to develop and test what the curriculum functions are for users and build course library.
Develop user direct and group message feature.
At this stage of development, it felt like a great groundwork was laid down to start building a unique platform for film enthusiasts.
Usability Testing revealed new perspectives from users that only further defined what Filmable could be. Initially, I thought of it as a learning platform that also licensed the necessary content for it’s courses. But, after all of this research and development, it became clear that Filmable could be a prestige content streaming service that caters to film enthusiasts looking for a trustworthy, all-in-one service that provides user-driven reviews and criticism along with the ability to take the next steps and continue your film education through coursework and live events.
Related projects